Summary:
This document showcases a plan for conducting a survey to help the development of Fitbit’s App Gallery mobile application redesign.
The Goal:
The goals of this survey is to gain more information about the users who use Fitbit’s App in order to improve the efficiency, productivity, and end-user satisfaction in Fitbit’s App Gallery.
Problem:
The Fitbit App Gallery is a young application that needs to preform additional research to improve it’s overall experience.
Tools Used:
Sketch, Photoshop and Keynote.
Fitbit App Gallery History:
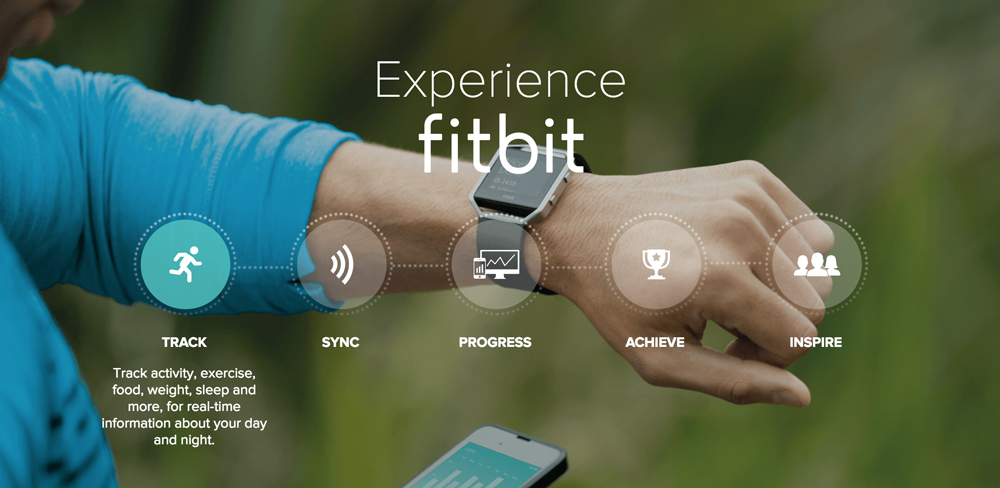
Fitbit creates wearable products that change the way we move. Their goal is to empower and inspire their users to live a healthier, more active life. Their wearable products and online/mobile application experiences fit seamlessly into their users’ life so they can achieve their health and fitness goals, whatever they may be.
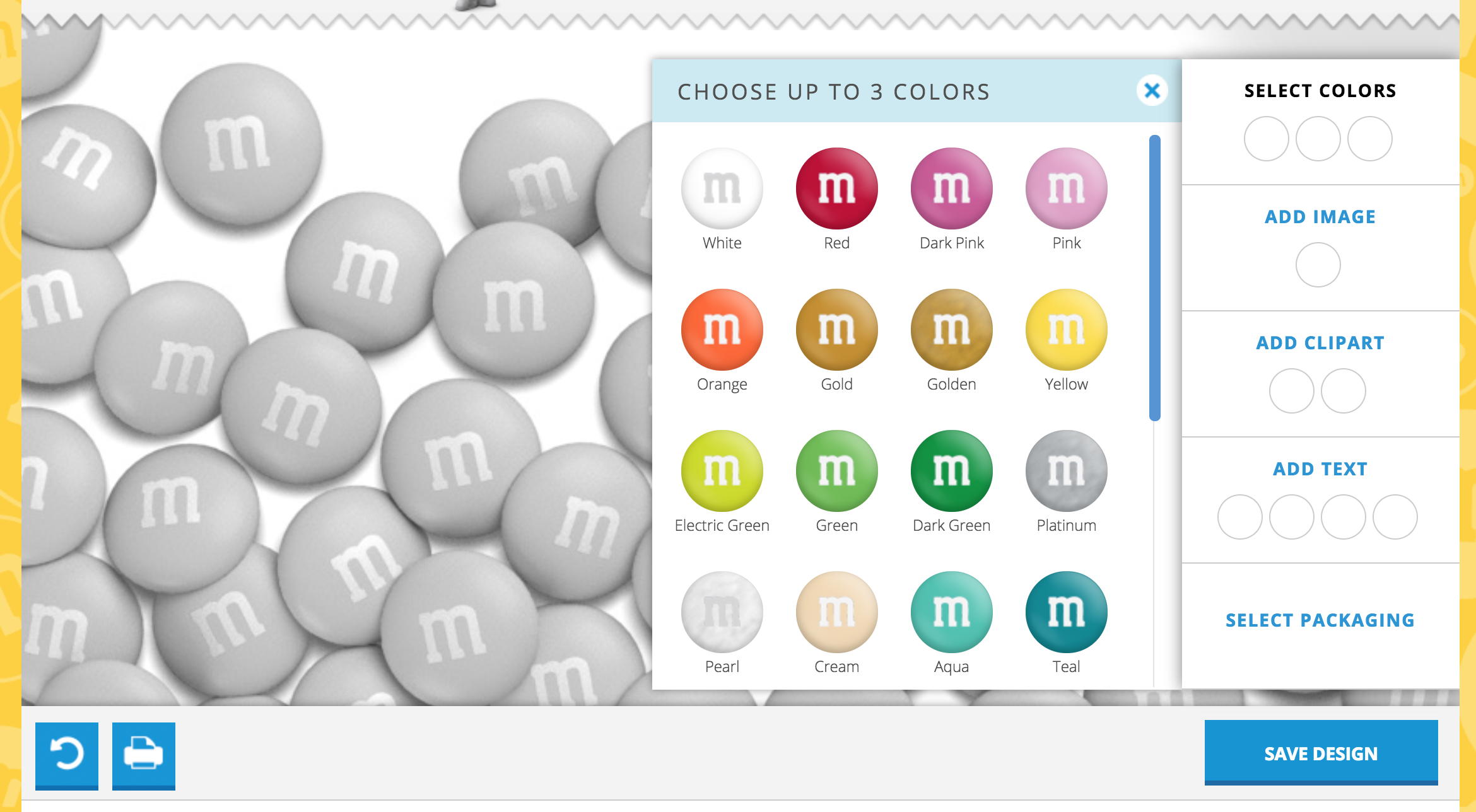
Two years ago, (December 5th 2017) Fitbit announced the release of their first mobile application App Gallery store. Formally, known as Fitbit App Gallery. Fitbit’s App Gallery was first introduced to their Fitbit Ionic users and today is now also available to their Fitbit Versa users. Somewhat similar to Apple’s App Store ,Fitbit’s App Gallery features clock faces and hundreds of apps from Fitbit, Fitbit Labs, popular brands, and developers, as well as helpful enhancements to existing features. But, do not get Fitbit’s App Gallery confused by Apple’s App Store. (Fitbit wouldn’t like that very much). Fitbit’s App Gallery attracts users with different needs and end-goals than Apple Watch users. Therefore, Fitbit’s App Gallery requires a unique and well thought out experience for their fitness users.






























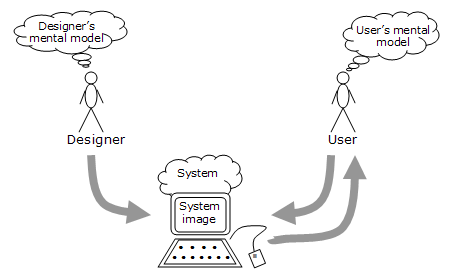
 [2] This diagram from Interactive Design’s Metal Model article shows how two users with different backgrounds communicate to a system.
[2] This diagram from Interactive Design’s Metal Model article shows how two users with different backgrounds communicate to a system.