How to Analyze Qualitative and Quantitative Data
When it comes time to analyze your data it is very important you use the correct methods to achieve accurate results. This post will discuss when to use qualitative and quantitative data, so you can analyze your data accurately and effectively.
Qualitative Vs. Quantitative
Although the words ‘qualitative’ and ‘quantitative’ sound very similar they are in fact two different ways you can collect your user research. It is critical that you understand the differences of the two user research methods before you collect any data or construct questions used for an interview, survey or user study. This will not only allow you to understand what questions you should be testing, but also save you time in the long run.
Qualitative
Qualitative methods include but are not limited to; surveys, analytics, and formal experiments (Mortensen, D. Par. 2, 2019). This user research method allows the researcher to measure aspects of the user and user behavior in a way that can be quantified and used for statistical analysis. The best way to collect qualitative data is to collect objective measurements. Objective measurements are measurements that are unbiased by the researcher’s hypotheses, presence, and personality (Mortensen, D. Par. 4, 2019).
Qualitative data provides a more in-depth understanding of the individual. The results are not expressed numerically, but rather as themes or categories that have occurred during the research.
- Approach: Subjective
- Analysis: Non-Statistical
- Collection of Data: Unstructured
- Determines: Depth of Understanding
- Asks: Why? (Often open-ended)
- Outcome: Develops initial understanding
Quantitative
Quantitative data collection is a method in which data can be numerically collected. This method is easier to collect than qualitative data collection and will increase the speed it takes to collect results. This data is useful for user studies, experiments manipulated analysis, surveys etc. It is typically represented by tables, charts, histograms and graphs (DB, Difference Between 15 February 2019) and uses measurements like height, length, volume, area, humidity, temperature.
For example:
Height = 2.8m. Or sometimes they represent the exact number like,
Number of students = 234.
- Approach: Objective
- Analysis: Statistical
- Collection of Data: Structured
- Determines: Level if Occurrence
- Asks: How often or how much? (Usually)
- Outcome: Recommends final course of action
Combining Qualitative and Quantitative Data
There are many benefits of combining qualitative and quantitative data. Many researchers combine both of these measurements for their user tests. For an example, you can use quantitative data to represent time and errors with qualitative methods such as observations and interviews. Researchers often times use the words ‘objective’ and ‘subjective’ to describe the data they collected through quantitative and qualitative methods (Mortensen, D. Par. 12-18, 2019). By combining both of these methods you can often times back up your qualitative data better or interpret your results easier.
Sources
Mortensen, Ditte. Interactive Design Foundation. Best Practices for Qualitative Data. 12 February 2019. Web. https://www.interaction-
Difference Between. Difference Between Qualitative Data And Quantitative Data. 10 February 2019. Web. http://www.differencebetween.






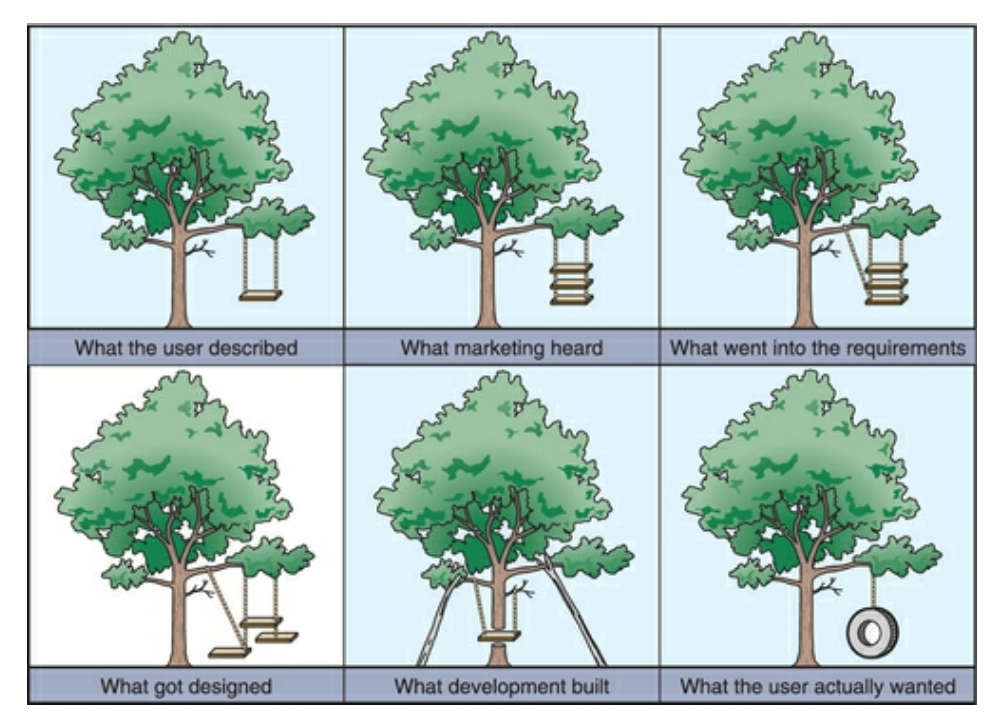
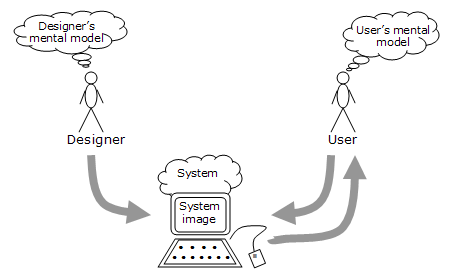
 [2] This diagram from Interactive Design’s Metal Model article shows how two users with different backgrounds communicate to a system.
[2] This diagram from Interactive Design’s Metal Model article shows how two users with different backgrounds communicate to a system.