
Below you will find a document that contains our proposed content matrix, sitemap, and wireframes for The City of Calabasas. The design recommendations in the documentation are influenced by the content strategy research we performed prior to creating the design recommendations in the document.
The content matrix in the documentation below was created after our content strategy alignment summary was established. Its purpose is to align the structure of The City of Calabasas website to their business goals and objectives. By using the business goals and key performance indicators we were able to prioritize the importance of The City of Calabasas’s content objects.
The sitemap included serves as a blueprint of The City of Calabasas’s entire website. The sitemap builds out a new information hierarchy for The City of Calabasas. It was important that we referenced The City of Calabasas’s business goals to ensure we conveyed and included all of their important content. Together we researched The City of Calabasas’s current information architecture to determine what they should keep, remove, move up higher in their content hierarchy or lower. Our detailed notes included a list format, an approach the Webflow blog recommended to simplify the way we convey the hierarchy of a website.
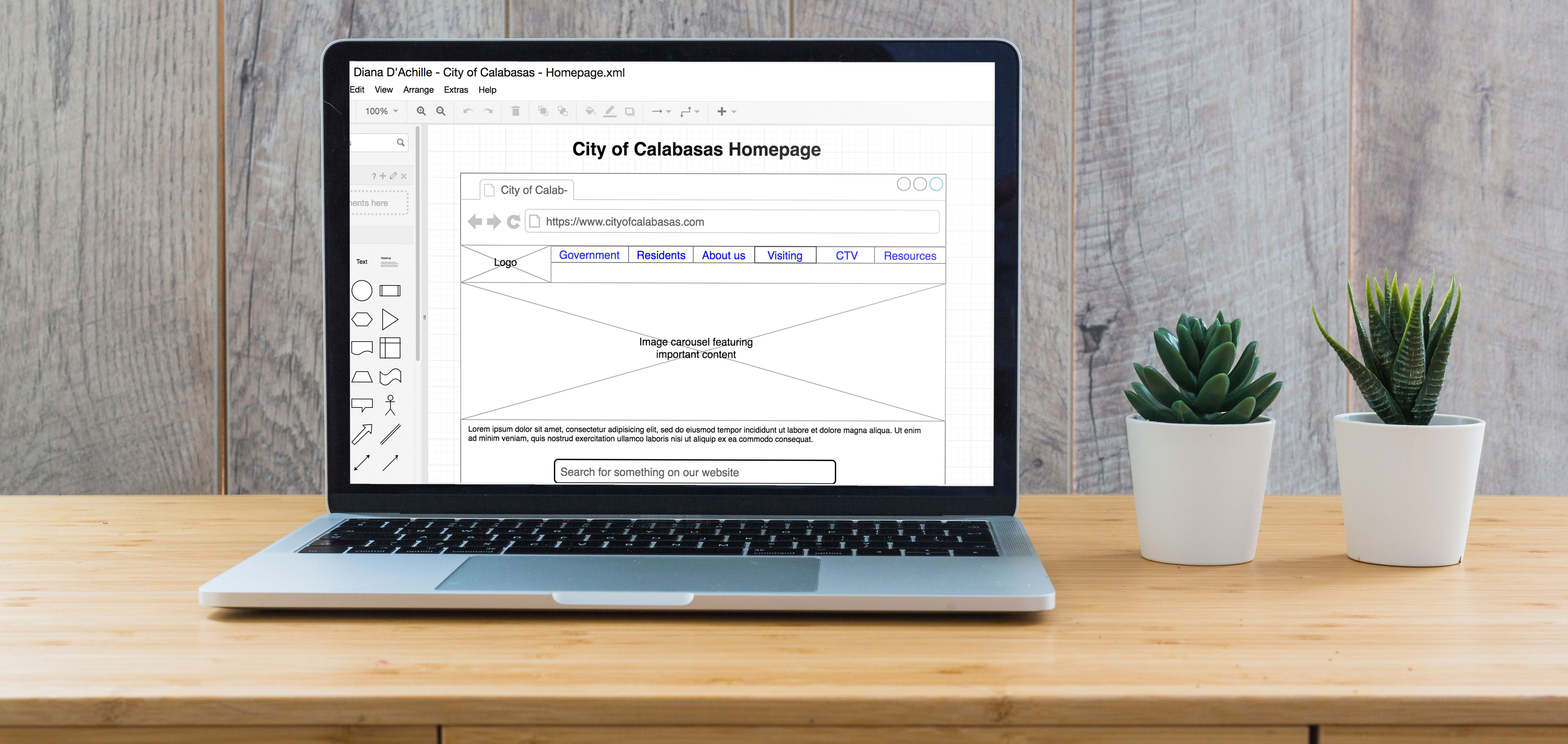
After our sitemap for The City of Calabasas was created we were ready to begin the wireframes of The City of Calabasas’s homepage and internal pages. It is evident that The City of Calabasas needed a simplified structure that allowed their users to access what they were looking for in 2 or fewer clicks. To do this we made sure important components were above the fold (features content, search, top services) on their homepage. While the sitemap serves as a blueprint of The City of Calabasas’s entire website the wireframes we created represent the blueprint for a single page (or group of pages). This will allow The City of Calabasas’s team to see how individual pages within a website will flow and function.
